티스토리 뷰

집중이 잘 안 될 때 벨로그 메인에 걸려있는 글을 하나 골라서 읽고 같은 주제의 글들을 찾아서 쭉 읽는데, 그냥 호로록 읽고 넘기기보다 어딘가에 정리해두고 싶어서 카테고리를 만들었다. 이름은 알쓸신잡을 따라 해서 알쓸개잡으로 😎 마음에 쏙 든다. 1탄은 그동안 미루고 미루던 깃허브 프로필 만드는 방법으로 정했다.

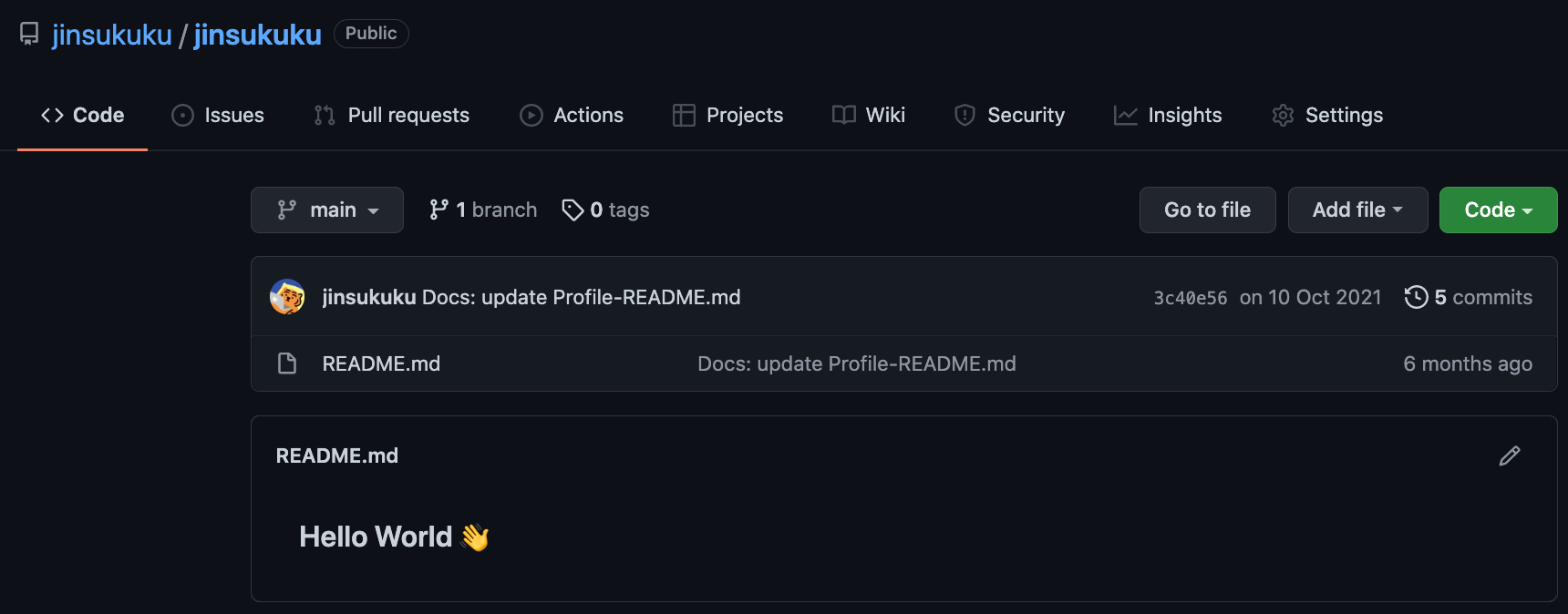
먼저 깃허브 계정명과 동일한 레파지토리를 하나 만들고, 해당 레파지토리의 README.md를 작성하면 이 내용이 메인 화면에 노출된다. 깃허브에 익숙하지 않다면 아래 게시글을 참고하는 것을 추천한다.
[Github] 용어 정리
[GitHub] 저장소(Repository)
[GitHub] 클론과 커밋(Commit) / Windows

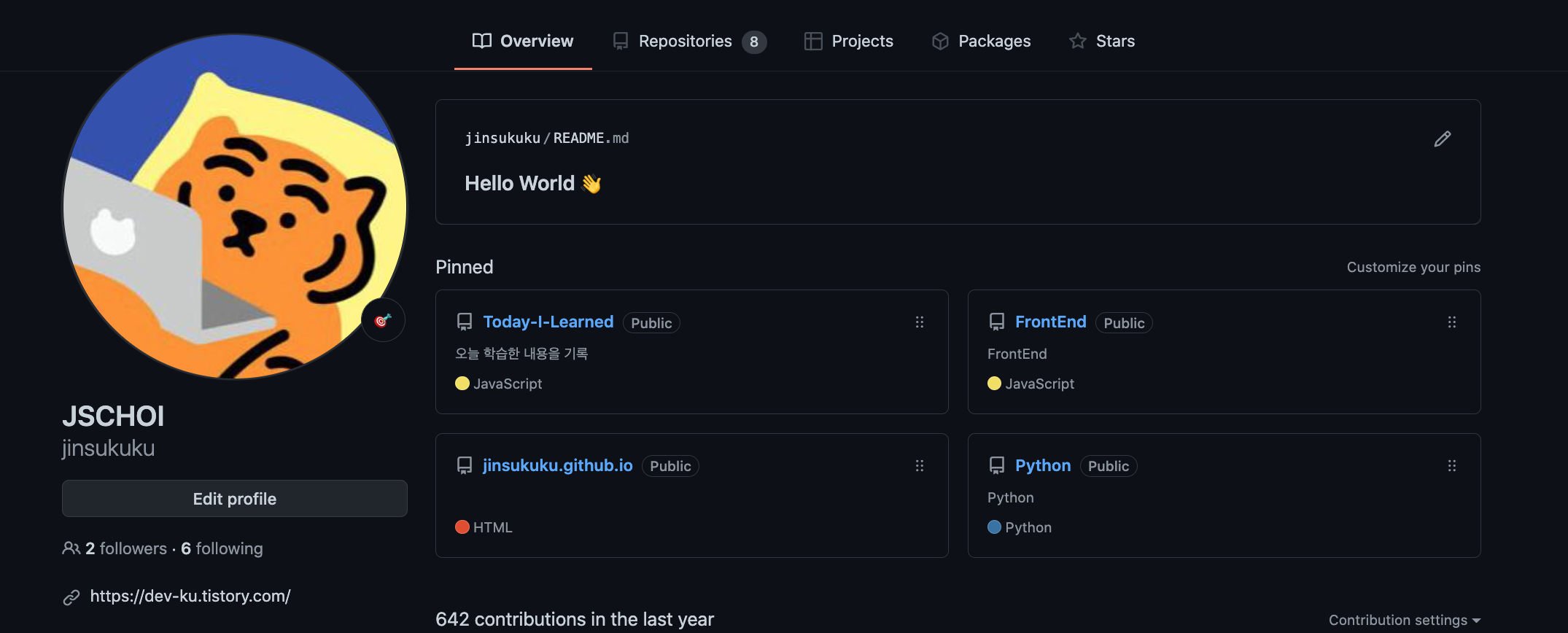
README.md 에 작성한 내용이 깃허브의 메인 화면에 보여진다. 직접 본인의 프로필을 마크다운으로 작성해도 되고, 오픈 API를 활용할 수도 있다.
Header
capsule-render API를 사용했다.
GitHub - kyechan99/capsule-render: Dynamic Coloful Image Render
:rainbow: Dynamic Coloful Image Render. Contribute to kyechan99/capsule-render development by creating an account on GitHub.
github.com

마크다운이나 HTML 중 하나를 선택해서 사용하면 되고, 자세한 설명은 capsule-render API의 설명을 참고하면 된다.
README.md에 올리기 전에 어떻게 보여지는지 확인해보고 싶으니 HTML 태그의 src 속성 값에 작성된 링크에 접속해보자.
(깃허브에서 README.md 코드를 수정하면서 Preview 탭을 통해 미리 확인할 수 도 있다)
<img src="https://capsule-render.vercel.app/api?type=wave&color=auto&height=300§ion=header&text=capsule%20render&fontSize=90" />

링크에 있는 값들을 수정해서 문구, 타입, 색상 등을 바꿀 수 있다. 기본 설정 값을 간단히 살펴보면 아래와 같다.
https://capsule-render.vercel.app/api?
type=wave& # 헤더 타입 = wave
color=auto& # 헤더 색상 = 랜덤
height=300& # 헤더 높이 = 300
section=header& # Header or Footer 선택
text=capsule%20render& # 헤더 텍스트(%20=공백)
fontSize=90 # 텍스트 크기 = 90

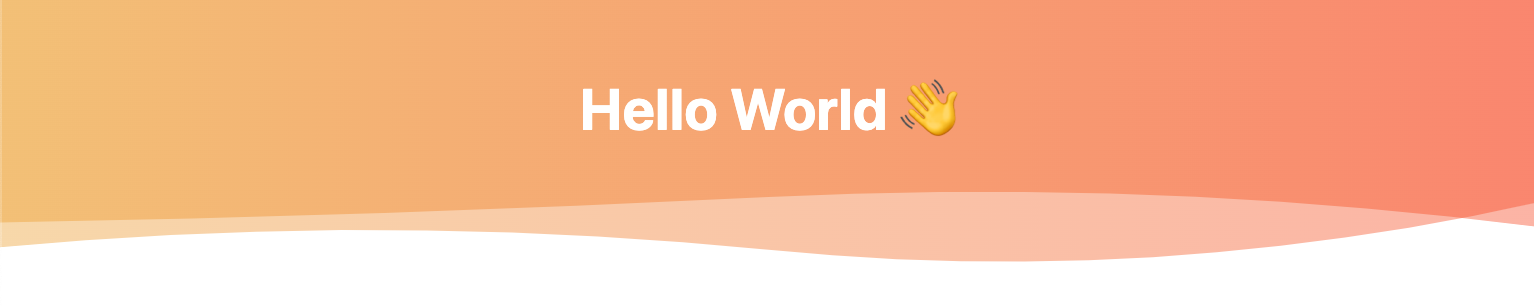
입맛대로 바꾼 결과! capsule-render API의 README.md를 읽고 따라가니 어렵지 않았다. 변경한 설정값은 아래와 같다
<img src = "https://capsule-render.vercel.app/api?type=waving&color=0:ed9d0b,100:f94001&height=180§ion=header&
text=Hello%20World%20%F0%9F%91%8B&fontSize=32&
animation=fadeIn&fontAlignY=36&fontColor=ffffff"/>
https://capsule-render.vercel.app/api?
type=waving& # 헤더 타입 = waving
color=0:ed9d0b,100:f94001& # 헤더 색상 = 0~100 그라데이션
height=180& # 헤더 높이 = 180
section=header& # Header 선택
text=Hello%20World%20👋& # 헤더 텍스트
fontSize=32& # 텍스트 크기 = 32
animation=fadeIn& # 헤더 애니메이션 = fadeIn
fontAlignY=36& # 헤더 문구 Y값 = 36
fontColor=ffffff # 헤더 글자 색상 = ffffff
변경한 코드를 READMD.md 에 추가하면 완성!
