티스토리 뷰

web.xml 파일의 구조(1) Welcome file

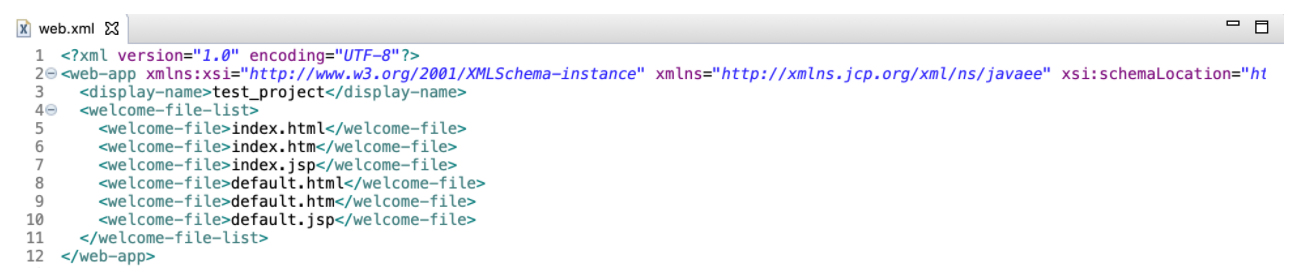
- web.xml 을 열어보면 위와 같은 기본 구조를 갖는다
- <display-name> 에는 현재 프로젝트의 이름이 작성되어 있다
- 그리고 <welcome-file-list> 안에는 Welcome File이 여러 개 나열되어있다
- Welcome File : 웹 어플리케이션이 실행되기위한 디렉토리의 기본 웹 페이지
- 클라이언트가 디렉토리까지만 지정해서 요청한다면 웹 서버는 해당 디렉토리에서 웰컴 파일을 찾아서 응답한다.

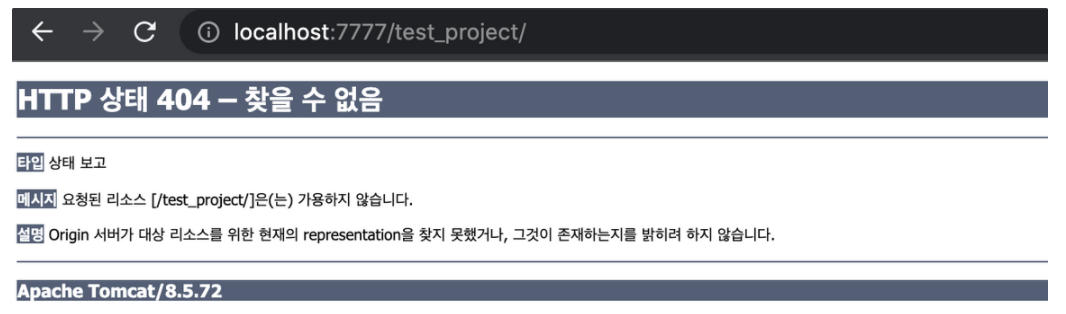
- 웹 클라이어트가 프로젝트 디렉토리까지만 지정해서 요청하면 404에러가 발생한다. 웹 페이지를 찾을 수 없다고 말한다
- 만약 프로젝트 안에 index.html 이 있다면 요청을 원하는 파일을 지정하지 않아도 자동으로 index.html이 실행된다

- 위와 같이 index.html 을 생성하고, 다시한번 프로젝트 디렉토리까지만 지정해서 실행해보면
- 먼저 지정한 디렉토리와 동일한 경로임에도 불구하고 404에러는 발생하지 않는다. 알아서 index.html 을 불러온다
- 이와 같이 웰컴 파일은 클라이언트의 요청 경로가 디렉토리만을 지정한 경우를 대비하기 위함이다

- 만약 모든 웰컴 파일이 디렉토리안에 존재한다면, 어떤 웰컴 파일을 불러올까 궁금해졌다
- 그래서 index.html, index.htm, index.jsp 를 만들어보았다

- 웰컴 파일 리스트 중, 가장 상위에 작성되어 있던 index.html 이 불러지는 것을 확인할 수 있었다
'BackEnd > JAVA' 카테고리의 다른 글
| [Ch02] 1-1. HTTP 프로토콜의 이해 (0) | 2021.12.10 |
|---|---|
| [Servlet] 서블릿 매핑기법 - web.xml의 구조(2) 서블링 매핑 (0) | 2021.11.30 |
| [Servlet] 서블릿 매핑기법 - web.xml (0) | 2021.11.18 |
| Thread (0) | 2021.11.18 |
| 이클립스 프로젝트 jdk버전 변경하기 (0) | 2021.11.15 |
댓글
