티스토리 뷰
[웹 접근성] 웹 접근성 지침(2-6) 자막 제공 / 색에 무관한 콘텐츠 인식 / 텍스트 콘텐츠의 명도 대비 / 자동 재생 금지
JINSUKUKU 2021. 10. 3. 05:24
✅ 2. 자막 제공
(1) 멀티미디어 대체 수단 제공
- 청각적으로 내용을 인식할 수 없는 사용자를 위해 시각적인 인식이 가능한 대체 수단 제공이 필요하다
- 대체 콘텐츠로는 자막, 대본, 원고, 수화 등이 있다
(2) 사용자가 업로드하는 멀티미디어
- 제 3자가 영상을 업로드하는 경우, 사용자가 대체 콘텐츠를 제공할 수 있도록 툴을 제공한다
(3) 음성이 나오지 않는 영상
- 멀티미디어 콘텐츠가 음성 정보 없이 텍스트만 제공되는 경우는, 시각적 인식만이 가능하다
- 이런 경우는 따로 원고를 제공하는 등의 방법을 통해 대체 콘텐츠를 제공한다
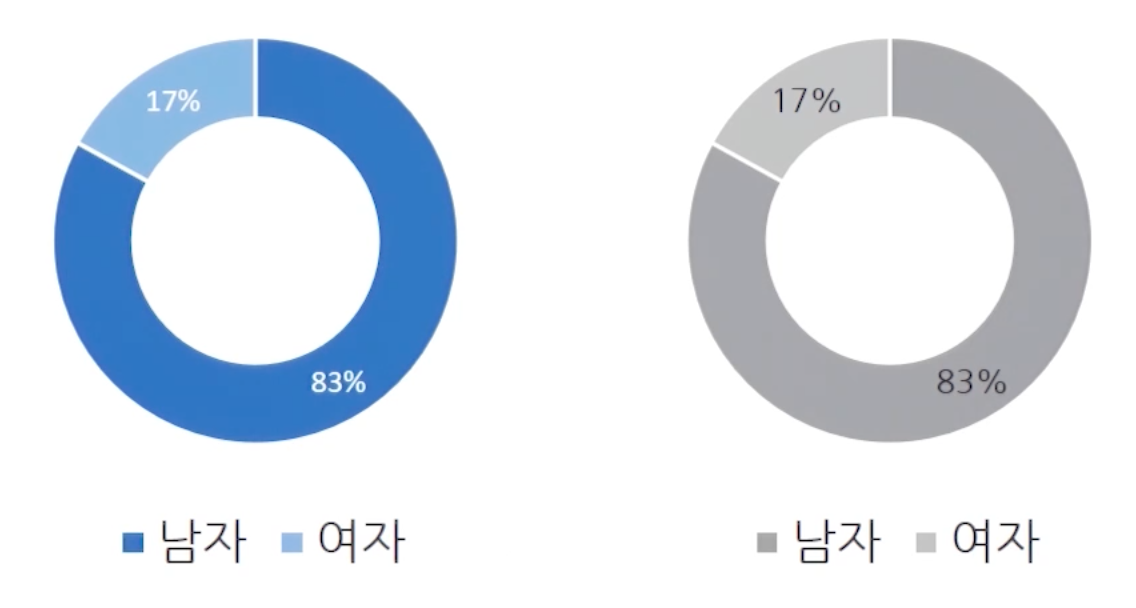
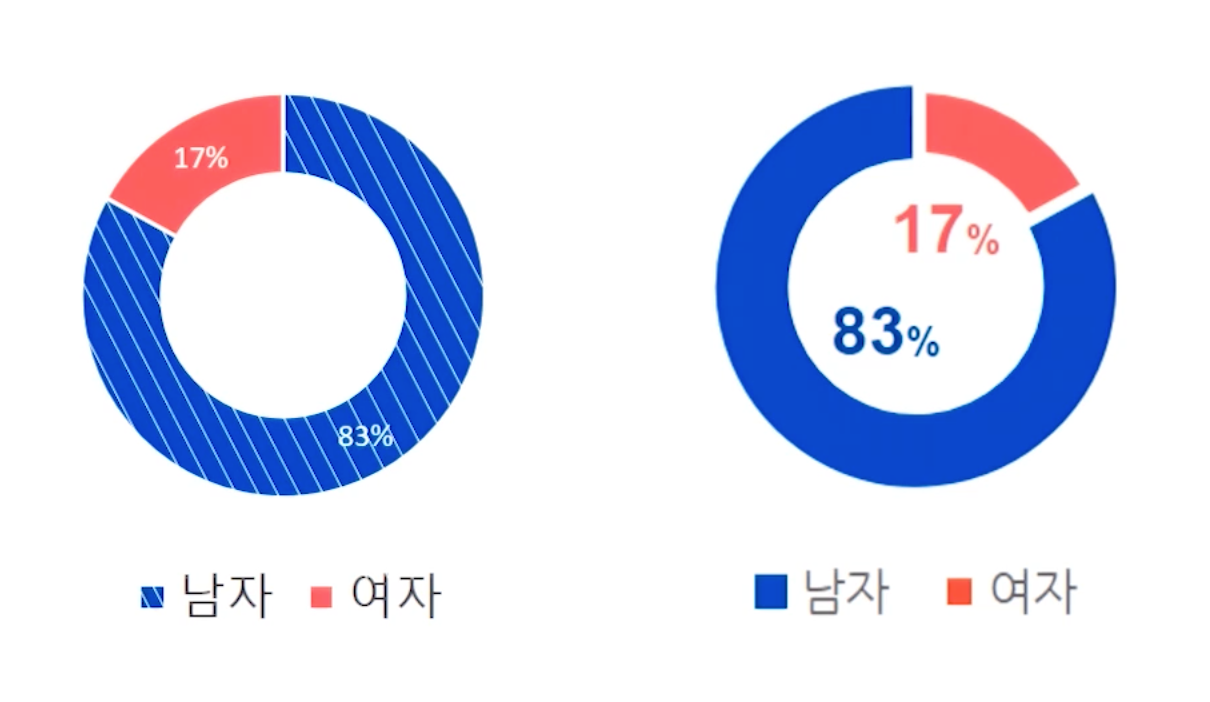
✅ 3. 색에 무관한 콘텐츠 인식


- 콘텐츠는 색상에 관계없이 인식이 가능하도록 작성되어야만 한다
- 색을 구분하지 못하더라도 콘텐츠 인식에 문제가 없어야 한다
- 색으로만 구분하는 것이 아니라 패턴이나 굵기, 모양 테두리 등의 다양한 방법을 사용해 콘텐츠를 구분해준다



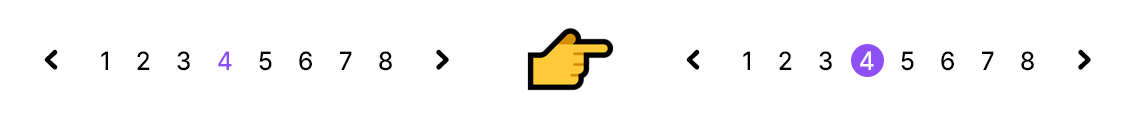
- 차트, 슬라이드 버튼 선택 여부, 페이지내이션, 탭 버튼 선택 여부 등의 경우에서 위와 같은 오류 사례가 발생할 수 있다
✅ 4. 명확한 지시 사항 제공
- 지시 사항은 특정 감각에 의존하지 않고 인식될 수 있도록 작성한다
(1) 모양으로만 정보 제공
- 회원가입 시 필수 입력 항목들 앞에 별표(*) 기호로만 표시하는 경우 오류 사례에 해당한다
- 추가로 *표시는 필수 입력 사항이라는 설명을 제공하거나, 대체 이미지 혹은 숨김 텍스트를 사용해 정보를 제공한다
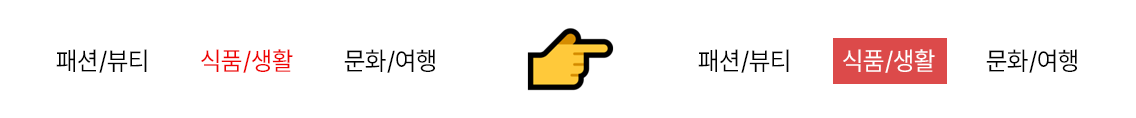
(2) 위치나 방향/ 크기 / 색상으로만 정보 제공
- 위치나 방향 : 왼쪽의 숫자를 입력하라고 방향으로만 정보를 지시하는 경우 오류 사례에 해당한다
- 크기 : 작은 버튼을 클릭하라고 크기로만 정보를 지시하는 경우도 오류 사례에 해당한다
- 색상 : 보라색 지역은 관할 지역입니다 라고 색상으로만 정보를 제공하는 경우도 오류사례에 해당한다.
- 이 외에 음성으로만 정보를 제공하는 경우도 오류 사례에 해당하니 주의하자
✅ 5. 텍스트 콘텐츠의 명도 대비
- 명도 대비가 낮아도 가독성이 떨어져 내용을 인식하기 힘들다
- 노안, 저시력, 색약, 색맹 등의 사용자들도 불편함이 없도록 명도 대비가 높은 콘텐츠를 제공해야 한다
- 웹 페이지의 의미 있는 좌우 버튼, 텍스트, 이미지의 텍스트 등 모두 명도 대비를 준수해야 한다
- 다만 로고나 장식 목적의 콘텐츠, focus 되었을 때 명도 대비가 커지는 콘텐츠 등은 예외로 한다
(1) 텍스트 명도 대비
- 페이지에 존재하는 모든 텍스트에 명도 대비를 준수해야 한다
- 이미지로 텍스트를 표현하는 경우에도 명도 대비를 준수한다
- 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 : 1 이상 이어야 한다
(2) 의미 있는 이미지 명도 대비
- 텍스트뿐만 아니라 의미있는 이미지의 경우에도 명도 대비를 준수해야 한다
(3) 확대 가능한 브라우저에서의 명도 대비
- 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 : 1 이상 이어야 한다
- 확대 가능한 브라우저는 최소 3 : 1 이상이면 준수하는 것으로 본다
- 그래도 명도 대비가 높을수록 가독성이 높기 때문에 4.5 : 1 이상이 되도록 구현하는 것을 권장한다
✅ 6. 자동 재생 금지
- 웹 페이지에서는 콘텐츠의 소리가 자동으로 재생되어서는 안 된다
- 자동 재생은 스크린리더 사용자가 콘텐츠를 인식하고 사용하는데 방해가 될 수 있다
(1) 페이지 진입 시 자동 재생되는 3초 이상의 배경음 콘텐츠(동영상 포함)
- 페이지 진입 시 자동으로 재생되는 경우, 스크린 리더의 음성과 겹치며 내용을 인식하기 어렵다
- 마우스 오버, 키보드 초첨만으로도 3초 이상 배경음 콘텐츠가 재생되는 경우도 오류 사례에 해당된다
- 콘텐츠에 포함된 멀티미디어 파일은 정지상태로 제공하고, 사용자의 요구가 있을 때만 재생 가능하도록 한다
(2) 불가피하게 제공하는 경우 해결 방안
- 3초 내에 정지하도록 설정한다
- ESC키를 사용해 정지가 가능하도록 한다
- 소스 상 가장 먼저 제공하여, 정지 기능을 실행할 수 있도록 제공한다
'FrontEnd > 웹 접근성, 웹 표준' 카테고리의 다른 글
| [웹 접근성] 웹 접근성 지침(17-20) 기본 언어 표시 / 사용자 요구에 따른 실행 / 콘텐츠의 선형 구조 / 표의 구성 (0) | 2021.10.04 |
|---|---|
| [웹 접근성] 웹 접근성 지침(12-16) 정지 기능 제공 / 깜빡임과 번쩍임 사용 제한 / 제목 제공 / 적절한 링크 텍스트 (0) | 2021.10.04 |
| [웹 접근성] 웹 접근성 지침(7-11) 콘텐츠 간의 구분 / 키보드 사용 보장 / 초점 이동 / 조작 가능 / 응답 시간 조절 / 정지 기능 제공 (0) | 2021.10.04 |
| [웹 접근성] 웹 접근성 지침(1) 이미지에 대한 적절한 대체 텍스트 (0) | 2021.10.03 |
| [웹 접근성] 웹 접근성의 이해 (0) | 2021.10.03 |
